javascript class inheritance es5
This will be discussed in detail in upcoming chapters. If named the name of the class is local the class body only.
Three Ways To Create A Javascript Class Learn Web Tutorials
Difference between ES5 and ES6 Classes.

. Inheriting from built-in types. The following Queue class extends the Array reference type. However the ES6 version uses the keyword class to define a class.
The syntax is much cleaner than the Queue implemented using the constructorprototype pattern. To create a class inheritance use the extends keyword. Implementation of inheritance in ES5 one way.
So that is how we express classical inheritance in JavaScript. ES5 provided a standard way to work with prototypal inheritance by using the Objectcreate method. JavaScript Classes Inheritance and Prototype Chaining ES5 and ES6 Way Understanding and implementing object-oriented programming.
Var myJSON JSONstringifyobj. Classes are the basic concepts of any Object Oriented Programming. Lets create a new class called Employee that inherits the Person class function Employee name age title Person.
The class notation is just syntactic sugar. When sending data to a web server the data has to be a string. Create Employee prototype from Person prototype Employee.
Class keyword In the ES5 version there are no classes. In JavaScript we say that the teacher object inherits the methods and properties of the person object. Prototype chain inheritance function Father thisnamefather.
Class Inheritance Classes can be also inherited to extend the functionalities. Named var Polygon class Polygon constructorheight width thisheight height. Use the JavaScript function JSONstringify to convert it into a string.
Function Child thisid001. Constructor is used construct the object. Create Person.
The super method refers to the parent class. Animal function Animaln g thisname n. And this kind of inheritance is called prototypal inheritance.
For example the class notation dont support static data on the class and with ES5 syntax you can use named functions so the function can call itself. A standard way to implement prototypal inheritance in ES5. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Var obj nameJohn age30 cityNew York. It is very explicit and hence on the long-ish side. Create a class named Model which will inherit the methods from the Car class.
The JavaScript language. A common use of JSON is to send data to a web server. JavaScripts prototype-based inheritance is interesting and has its uses but sometimes one just wants to express classical inheritance familiar from C and Java.
Its fun to know the real struggle we used to have in the past when there was no class keyword or at least it was not being supported widely and I remember using this keyword and prototype everywhere in my earlier Javascript days. Animalprototypesleep function consolelogAnimal sleeping. Unnamed var Polygon class constructorheight width thisheight height.
Using the ObjectcreatesrcObject method of ES5 helps you simulate class and inheritance more easily than ES3. The underlying concept is more or less the same. Value of objects in ES can be accessed in same way asin ES5 and also instantiation has the same syntax.
Imagine we have this object in JavaScript. Function Studentname school thisschool school. Constructor - Just as we used function in ES5 syntax.
You can mix both if you need it. This need has been recognized by the ECMAScript committee and classes are being discussed for inclusion in the next version of the standard. Classical inheritance in JavaScript ES5.
You can use this new construction in ES5 by using some compiler. ES6 just cleans up the syntax. JavaScript classes are introduced in ECMAScript 6 and are syntactical sugar over JavaScripts existing prototype-based inheritance.
So we can create new functionality on top of the existing. Class expressions and class declarations. Stay ES6 Before Object is not created based on class But in a way called Building functions Special functions to define objects and their characteristics.
To understand inheritance we need to understand about class in JavaScript. Call this name age. Lets say we have class Animal.
A class created with a class inheritance inherits all the methods from another class. Using a built-in class Date as a parent and class X is inheriting parent properties with ES6 extends. Class inheritance is a way for one class to extend another class.
Class - is simply used to declare a classES6 object it is followed by the name of the object. StudentprototypeintroduceMyself function HumanprototypeintroduceMyselfcallthis. Lets understand how to inherit classes in javascript.
Studentprototype ObjectcreateHumanprototype. You can actually do more with ES5 code. But the current browsers JavaScript yes ES5 edition Most advanced browsers also support ES6 But only achieved ES6 Part of the features and functions of.
A function is used to make an object directly. Const joe new Employee Joe. ES5 way of creating inheritance where Person is a custom parent method and the child method X method is inheriting the properties of the parent with Objectcreate.
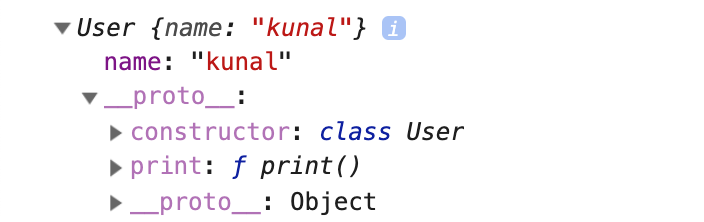
Prototype Object. Hopefully the future ES standards will provide nice sugar for succinct class. Title title.
Defining classes Classes are in fact special functions and just as you can define function expressions and function declarations the class syntax has two components. Nowadays I believe we should not say that ES6 is new. A class expression is another way to define a class and it can be named or unnamed.
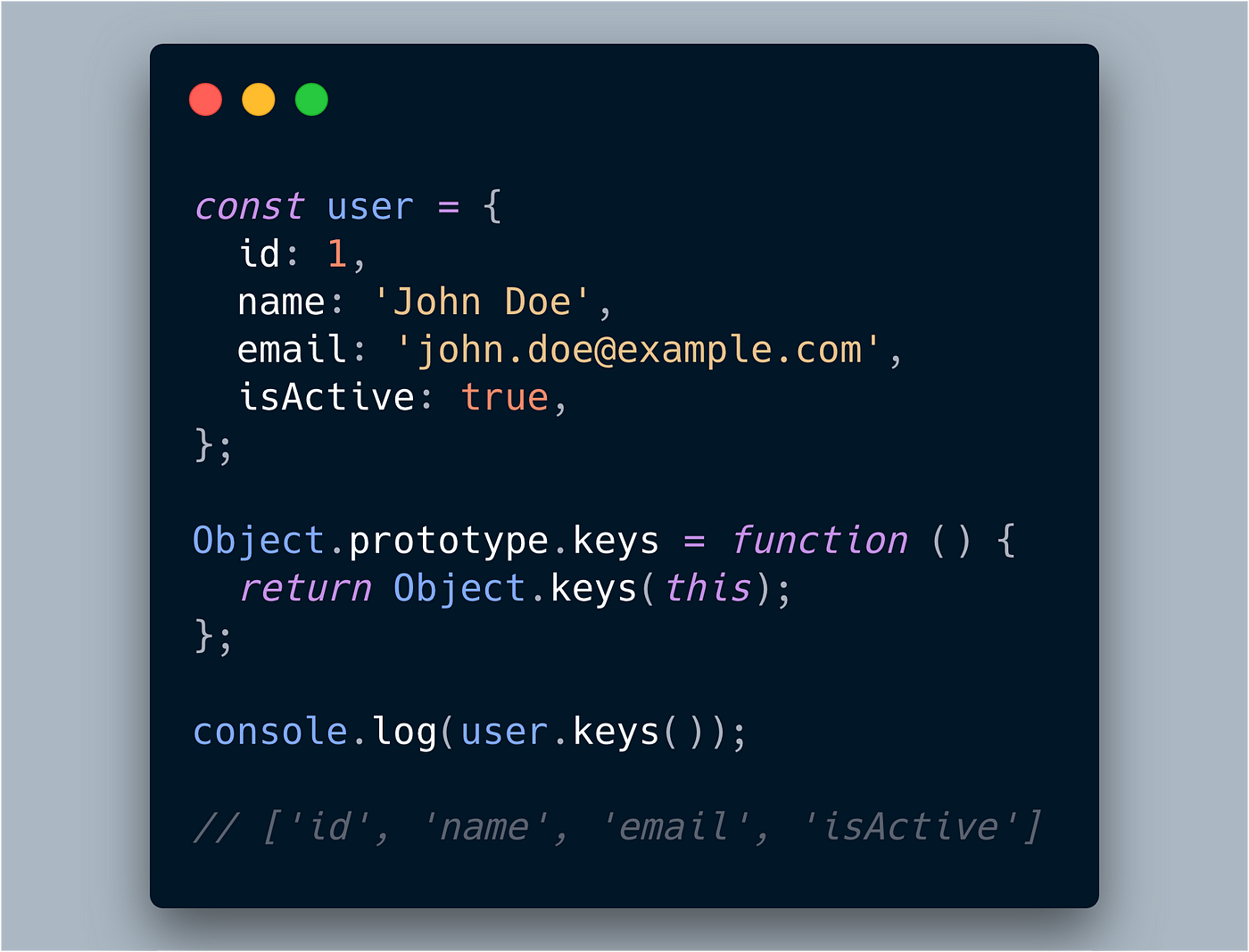
In JavaScript every function act as class. JavaScript allows you to extend a built-in type such as Array String Map and Set through inheritance.

Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow

Understand Javascript Classes With Practical Examples

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

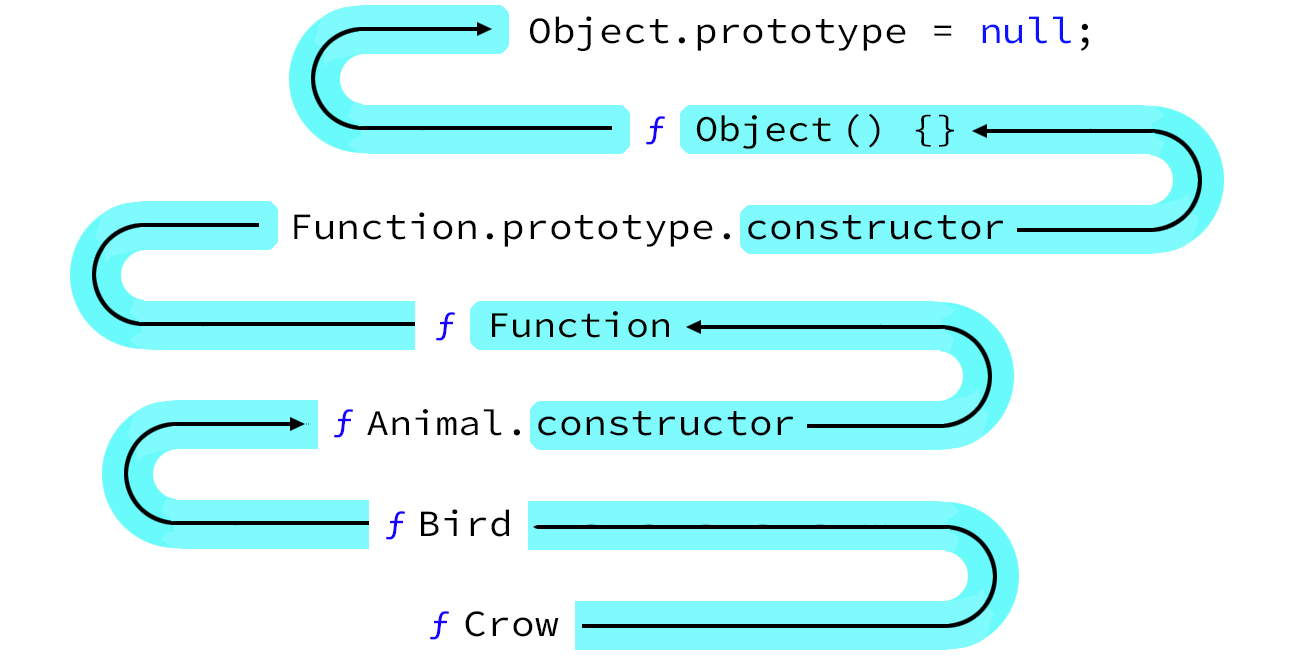
Javascript Visualized Prototypal Inheritance Inheritance Computer Coding Javascript

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Javascript Class Difference Between Es5 And Es6 Classes By Apal Shah Medium

Oop In Javascript Part 1 Creating Classes In Es5 Youtube

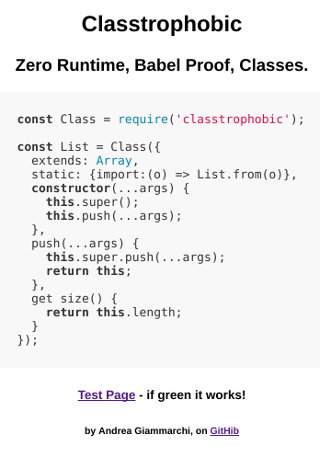
A Case For Js Classes Without Classes By Andrea Giammarchi Medium

Https Financialmikenzo Com Weter Corportion On מערכת ההדרנטים חדש Trello In 2022 Blogger Templates Guest Posting Templates

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Understanding Classes Es5 And Prototypal Inheritance In Javascript Dev Community

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Should I Use Es6 Classes Or Not Js Beginner Trying To Find The Correct Path R Javascript

The 10 Best Atom Themes For A Unique Developer Experience Developer Drive Development Light Icon Design Guidelines
Three Ways To Create A Javascript Class Learn Web Tutorials
Three Ways To Create A Javascript Class Learn Web Tutorials

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

Inheritance How To Invoke Method Which Rewrite In Sub Class Using Javascript Es5 Stack Overflow
